僕は80年代のポップアートの虜だ。例えばそれはパステルやネオンカラー、バブルガム、ミルクシェイク、そしてヘアスプレーだ!
実は僕が生まれたのは90年代。だからこの文化を直接体験できなかったのだが、インターネットのおかげでかつての素晴らしいトレンドを追体験することができた。
そしてこの Poolside FM をBGMに懐かしさに浸りながら、80年代風のアイコンセットをデザインしてみることにした。そう、これは言うなれば僕が体験できなかった日々へのラブレターなのである。
新しいけど懐かしいアイコンセット
Pepiconsのアイコンは全部で118個(今後も追加予定!)
このアイコンセットは完全オリジナルで作っていて、バリエーションはPop! と Print ❏の2種類だ。
Pop!
Pop!はバブルガムの世界観。カラフルで丸っこいデザインは、あなたのwebサイトをちょうどよくポップに仕上げてくれるはず。そして暗い背景にも見合うように作っている。
イメージとしては、リック・ジェームズ、デュラン・デュラン、そしてヒュー・グラントの”Pop! goes my heart”がギュッとつまった感じだ。


Print ❏
こちらはまるで印刷したて!なデザインのPrint ❏。背景の色が少しズレているけど、その方が良かったりするでしょ?
キース・ヘリングやアンディ・ウォーホル、アメリカの特撮ドラマ”Knight Rider”がちょうどよくミックスされたイメージだ。


ネーミングについて
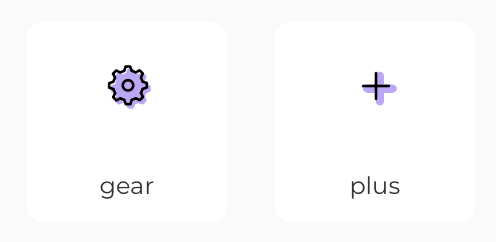
他のアイコンセットと同様、各アイコンには名前をつけている。Pepiconsでは、それが何に使われるのかを想定した名前ではなく、見た目そのままの名前をつけるようにしている。
どういうことかと言うと…

この歯車のアイコンは「settings(設定)」を意味するものとしてよく使われているが、歯車をモチーフとしているので、「gear(歯車)」と名付けている。
(ただし、 Pepicons.comの検索ボックスから「設定」と入力しても見つけることができるのでご安心を。)
そして、プラスのアイコンは通常「add(追加)」や「new(新規)」として使われているが、見た目はプラスなので、「plus(プラス)」と名付けている。
例えばGoogleが開発しているMaterial iconsでは、これらはそれぞれ「settings」と「add」という名前を使う必要があるのだが、僕は直感に反していると感じる。
僕はアイコンを見たときに、シンプルにそれ自体が何に見えるか、ということを命名スキームにしている。なぜなら、その方が誰にとってもわかりやすいからだ。それに、その人の生まれ育った文化や考え方によってもアイコンの使われ方は異なるはずだ。
例えば、あるwebサイトで「+」アイコンを「展開」の意味として使っている一方で、HTMLのコードのほうで「add(追加)」という名前のアイコンでそれが扱われていたら何がなんだかわからなくなってしまう。
さっそくPepicons.comにアクセスして、あなたのサイトを80年代に染めてみよう!
以下にPepiconの更なる魅力を挙げていくよ!
デザイナーにとって…
- 各アイコンはSVGまたはPNGでダウンロード可能。もしくはSVG形式でアイコンセットごとダウンロードができるようになっている。
- ちなみに僕は普段コーダーをメインの仕事としていて、デザインにはたまに携わるくらいなので、このアイコンセットをよりデザイナーフレンドリーにする方法があったらぜひ教えて欲しい。😉
コーダーにとって…
- 各アイコンはSVGコードを簡単にコピーできてHTMLに直接貼り付けられるようになっている。
<Pepicon />Vueコンポーネントを介して、任意のアイコンをとても簡単に使用できるVueライブラリを用意している。- 各アイコンのSVGコードを文字列として取得可能なTSライブラリも用意している。

もし欲しいアイコンがなかったら?
アイコンのリクエスト大歓迎なので、Githubでリクエストを投稿してね!
以上、またね! 😎🏝️
-Luca Ban

