
I wanted to stop writing clunky Vue forms in the HTML template, so I made Blitzar — a hyper-easy way to create reusable forms with minimal syntax! This article is a quick overview on what it does and how it’s different.
Reusable Forms… We Need to Talk
Sooner or later, every project needs some forms. Forms to sign in; forms to update user data; many other forms… This means you will probably spend time a lot of time writing these forms as Vue components.
There are PAIN POINTS I noticed with creating tons of similar forms:
- Trying to reuse forms in multiple projects is usually difficult because you need to use different components or a slightly different logic…
The current solution: copy-paste your old Vue forms into new projects and tweak. (not ideal) - Even more difficult is trying to save how a form looks and what fields it has in a database, so you can render the form based on information you get from the database.
The current solution: you need to invent something that renders forms based on a schema.
If only there was a form-generator component that can easily render forms based on a schema. That would solve both pain points above.
The thing is, once I have a project idea in my head, my fingers can’t stop until it’s on your screen. So… one thing lead to the other, and now I have a fully fledged BYOC (Bring Your Own Components) form generator called Blitzar!
BYOC form generator Blitzar hits the earth and leaves crowds in awe!

Form Generation Made Very Simple
The goal of Blitzar was to create a form generator that uses a simple yet powerful schema.
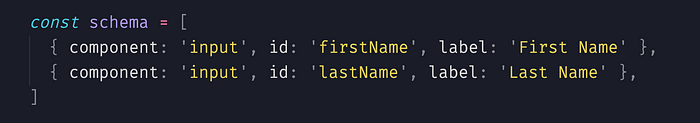
The most basic example:

Can be rendered by:

Will show a simple form like:

We have v-model attached to our form, which will keep the formData we passed in sync with the user input. The formData is an object based on the id you set per component in your schema. In this case the formData will look like: { firstName: '', lastName: '' }.
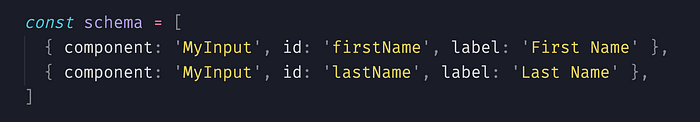
Wait, I don’t wanna render a form with
<input />I wanna use<MyInput />(insert your component name here)!
Don’t worry, you can use any component you registered with Vue!

That’s it!
That’s the article.
If you’re convinced and wanna try it out, go to the docs at blitzar.cycraft.co!
Otherwise, here’s some more article…
What Sets Blitzar Apart
Framework Agnostic
You can use whatever framework you want: Vue CLI, Vuetify, Quasar Framework, you name it! The library is constantly being improved to work with with all frameworks.
BYOC to the Bone
Seriously, you gotta Bring Your Own Components to render the forms. When I started writing Blitzar, I had the intention of including a bunch of form components as well, but I quickly realized it’s better to keep a library like this small and focused.
Ergo, Blitzar is only the wrapper around forms; it’s the glue that holds it together and bends it to your will. It’s what makes form rendering easy and powerful, but you gotta BYOC.
Flexible and Powerful
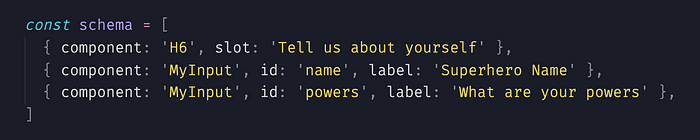
I didn’t want to sacrifice the ability to render regular HTML tags in-between form elements, so I made the schema fully compatible with regular HTML tags and the ability to pass in slot content. Eg. you can render a simple H6 tag as a title like so:

View / Edit Modes
Blitzar renders forms which are editable, but you can also render forms to display data (forms which cannot be edited).
The default is edit mode, which renders your editable form components. If you toggle the form to view mode, it will pass readonly: true to all form components. This is an argument that has native support on an HTML5 <input /> tag, so as long as your custom components have logic implemented for readonly: true your form will become un-editable. Other modes include disabled and raw modes.
Easy to Use Action Buttons
You can include a row of action buttons like edit, save, cancel, or custom buttons. The presets have some basic logic included:
- edit — toggles from view to edit mode
- cancel — toggles from edit to view mode and reverts any changes to the form data
- save — toggles from edit to view mode and emits any changes to the form data

Of course you can tell Blitzar to use your own button Vue components for these action buttons or provide other buttons with custom logic.
The Power of Evaluated Props
I want it to be easy to stringify a form schema and save it in a database, that’s why I kept the schema-syntax as simple as possible. But there are use cases where you need forms with that little extra oompth of power.
Two very common requirements for forms include:
- Some components need to be disabled based on the user input of other components
- Some components need to be hidden based on the user input of other components
With Blitzar, this can be done with Evaluated Props. You can let Blitzar know to evaluate the disabled property of a component based on the form data.

Visible Magic & Thorough Documentation
Nothing is worse than a project that has a clean codebase because of a form generator, only to have it all break by a new developer that couldn’t figure out how the form generator worked in the first place…
When a library has too much magic (invisible logic that “helps make things easier”) it can quickly become a library that is only safe to use if you invest time studying everything about it.
I wanted to avoid this with Blitzar and made sure that the only magic is visible magic. By defining which props get the magic with evaluatedProps: ['disabled'], new devs on a project can easily see exactly what parts are subject to potential library-magic!
And perhaps most important: Blitzar’s visible magic is also accompanied by thorough documentation. Check it out!!

Not to Mention Data Tables…
Ach! This article is already too long and I didn’t even mention datatables!!
I won’t go into depth here, but just know — once you have the schemas for your Blitzar forms, you can simply render an entire data table with the same schema!

In Conclusion
Once you have Blitzar — the BYOC form-generator that renders forms based on a schema — even if you don’t plan on saving those forms in a database, it will make your life so much easier! I now use Blitzar in all my projects that need any kind of form and never looked back. So long fiddling with clunky HTML! (and thanks for all the fish!)
— Luca Ban
github.com/mesqueeb
